Illustrations Figure 1. Home page.
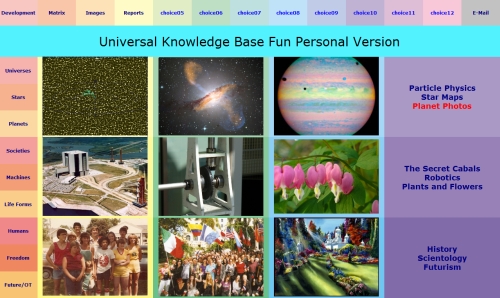
Figure 1. Home page.
 Figure 2. Life Forms menu page.
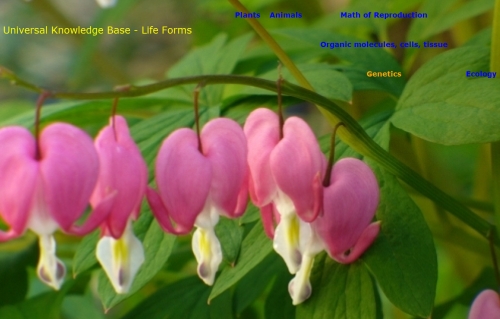
Figure 2. Life Forms menu page.
 Figure 3. Cabals menu page.
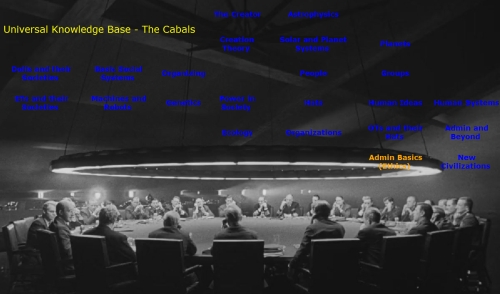
Figure 3. Cabals menu page.
 Figure 4. Freedom menu page.
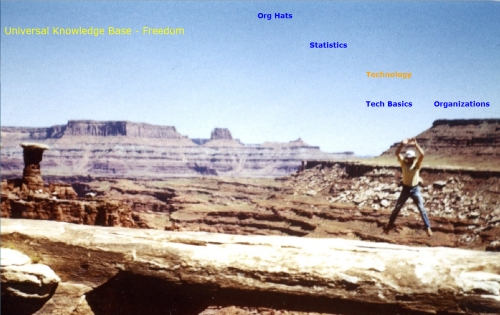
Figure 4. Freedom menu page.
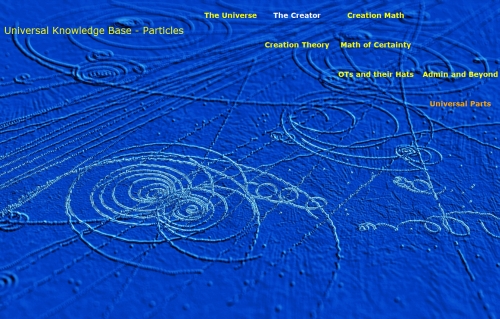
 Figure 5. Particle physics menu page.
Figure 5. Particle physics menu page.
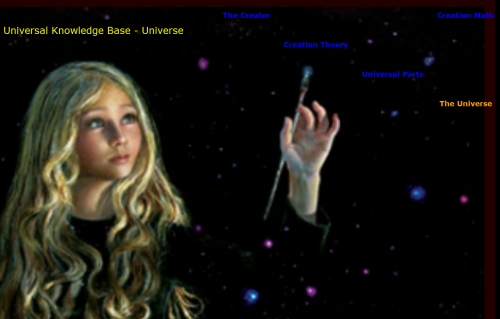
 Figure 6. Universe menu page.
Figure 6. Universe menu page.
|
Special: Making a Local WebsiteIntroductionI have been working for years to create for myself an electronic library. This project was started partly out of necessity. My paper library was too bulky to keep with me, and part of it had to go into storage. I wanted my documens to remain accessible and that meant reducing their bulk. So I spent many hours scanning paper documents into my computer. I also had video and audio content. And more recently, I have added considerably to this collection with content obtained from the web. My "library" currently contains over 100,000 files. But this made for accessibility problems. How could I locate my files with relative ease, and view their contents? In the past 3 years I have become quite involved with the web and with web technologies. It seemed like the most obvious paradigm to follow. I could tell that even my desktop operating systems were using proprietary versions of markup languages for more and more of their functionality. So I was walking down a development path that others had also chosen. Organizing DataOrganizing lots of data is a huge problem. The ones who should know all about this are librarians. So I looked into their systems. But I found that what libraries were primarily concerned with was finding niches to put books or other items in. Though they made some attempt to provide cross-reference data for a document, this was limited. The problem of which books or documents would be germaine to a particular research goal was the student's or researcher's problem. The librarian's problem was to reliably store and retrieve the items requested. Internet files use the opposite approach. There is no de-jure organization to them. Finding what one wants depends on two major factors: 1) You can think of a search engine query that will find what you are looking for; 2) The website administrator has been successful in getting his or her website into the search engine's database. Neither the library nor the internet approach to document organization really address the question of relevance. Relevance to a particular research goal depends on document qualities like scope, depth, and context. These are not standard metadata categories for documents! I decided to take a stab in this direction using a matrix covering two of the most important document qualities in my own experience. This would complicate traditional subject and author searches, but I saw those data as less important in most of my research projects. The MatirxI knew that one of the scales I wanted to use for my metadata matrix was Hubbard's scale of the Dynamics. I extended the 6th Dynamic (MEST) as I had a lot of material in this area that I didn't want to squish together too much. Conversely, I collapsed 3, 2 and 1 (groups, families, individuals) into 4 (Mankind) as I had a lot of data in this area that was of extremely variable scope. I also wanted to separate historical 7th Dynamic (spiritual) data from Scientology-based data, and added two categories (Freedom and OT/New Civilizations) to help balance out the heavy emphasis on MEST in my collection. This gave me 9 categories that combine subject and scope, and these appear as the 9 main menu items on my home page (Figure 1). The other dimension of metadata that was important to me deals with a different aspect of scope. I started with Hubbard's Be-Do-Have scale, which relates to the curve of emotion, the cycle of action (Start-Change-Stop), the Axioms and the Factors (Space-Energy-Time). I expanded this a bit into 5 categories: Beingness, Ideas (Postulates, Considerations), Math (a special category of thought), Parts (the creation of things or events) and Systems (the assembly of parts into a "whole" that can be used or experienced). This dimension appears on my submenu pages (Figure 2). Though some documents are difficult to place using these categories, they make me think. Also, I use the Beingness category for data about indivuduals, groups, particular types of plants and animals, and particular machines, societies, planets, stars and universes. So I made more than nine folders for my "Be" files. IntegrationThe last "serious" aspect of my new system was the need to integrate data from a variety of different subjects and contexts in order to get a full picture. I toyed with this idea by making some "integration" pages which are listed to the right on the home page. There is room for more on the top. But this function needs further development, because a database would be very helpful here and I don't have one yet. The only way to accomplish integration without using a database is to tie down the naming of sub-folders so that I could zero in on particular areas that are relevant to a subject that otherwise seems disrelated. However, one of my design goals in to leave naming below the top-folder level as flexible as possible. Design for "Fun"Notice that my home page has the word "fun" in the title. For the past approx. 3 years I have been using the internet a lot. I use it to study issues and current events, I use it to make my opinions known through forums and a personal blog and I use its technologies to design applications for my work. However, "fun" seemed to be conspicuously absent from many of these activities. The commercial web is an intense and frustrating place. So many are trying to figure out how to make money from it! (I think the for-profit web should be assigned its own port and protocol and that the orignal not-for-profit web using htttp-Port 80 should be a guaranteed free public service where no money exchanges are allowed.) The "old" web had its irritations and lacks of creative spark, but I consider the old sites to generally be considerably more fun to navigate and use than the new add-laden "cool" sites of "Web 2.0." And so I wanted to find a workable medium between creativity and technical feasibility for my menu pages. The invisible table"Tables" are used extensively for web page formatting. This is a somewhat flexible way of dividing up a page into boxes where content will stay put no matter what. Too rigid for some applications; it was a workable choice for this one. Set borders="0" in the table tag, and the outlines of the boxes disappear. This technique is used extensively, especially on busy sites that are supposed to mimic a printed document like a magazine or catalog. SpaceSpace is an important concept in aesthetics. It is used in the visual arts, including sculpture, and in the performing arts like music, dance, and theater. It is less commonly employed in literature, where other concepts tend to have higher importance. I wanted space on my menu pages and I accomplished this is two major ways: 1) I gave the background image a lot of space on the page (in fact the whole page.) This was possible partly due to the fact that my images are served locally and therefore I do not have to worry about the bandwidth of the connection. 2) I used spacious images. In Scientology, space relates to beingness. And the power of a being is directly proportional to the amount of space around it that it can control. In the visual (or graphic) arts, there are many ways to introduce space into a composition. A simple way is to leave a part of the image relatively unused. But in most pictorial work this is usually enhanced by a sense of 3-dimensional depth in the "unused" area. The use of perspective is another way to create space in a more crowded image. My images - credits where credit is dueMy nine categories and their images:
Figure 3: This is the "war room" from Kubrick's Dr. Strangelove. Obtained from one of numerous websites about the movie. Figures 2 and 4: These are photos taken with my own camera. The photo of the Utah Canyonlands dates from 1980 and was taken by my guide Becky. Figure 5: A classic black and white cloud chamber photo taken from the web, with relief and metallic effects added, courtesy of IrfanView free image editing software. Figure 6: A portion of one of Akiane's self-portraits. |